Cooking &
Baking tool
Volume & weight converter Roast Timer
prototype
About
BBC Goodfood is doing platform migration, we are moving Goodfood old site to our hub platform; where all our brands will use one design system "Fabric", but in its own theme.
As product designer I am responsible to design the Volume & Weight convertor and Roast calculator for Goodfood migration. And this need to design with a vision and consider other brand of Immediate Media,
our aim is to have features that is reusable, functional and meet the need of our users across the whole platform.
My Role
UI/UX design & prototyping

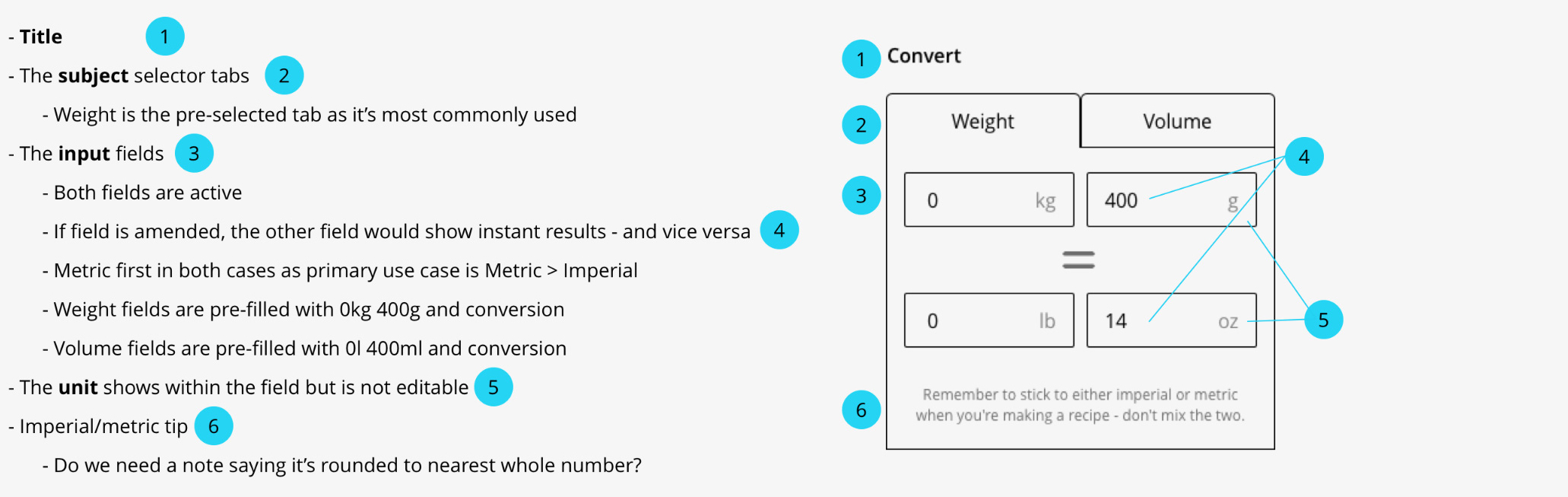
Volume & weight convertors
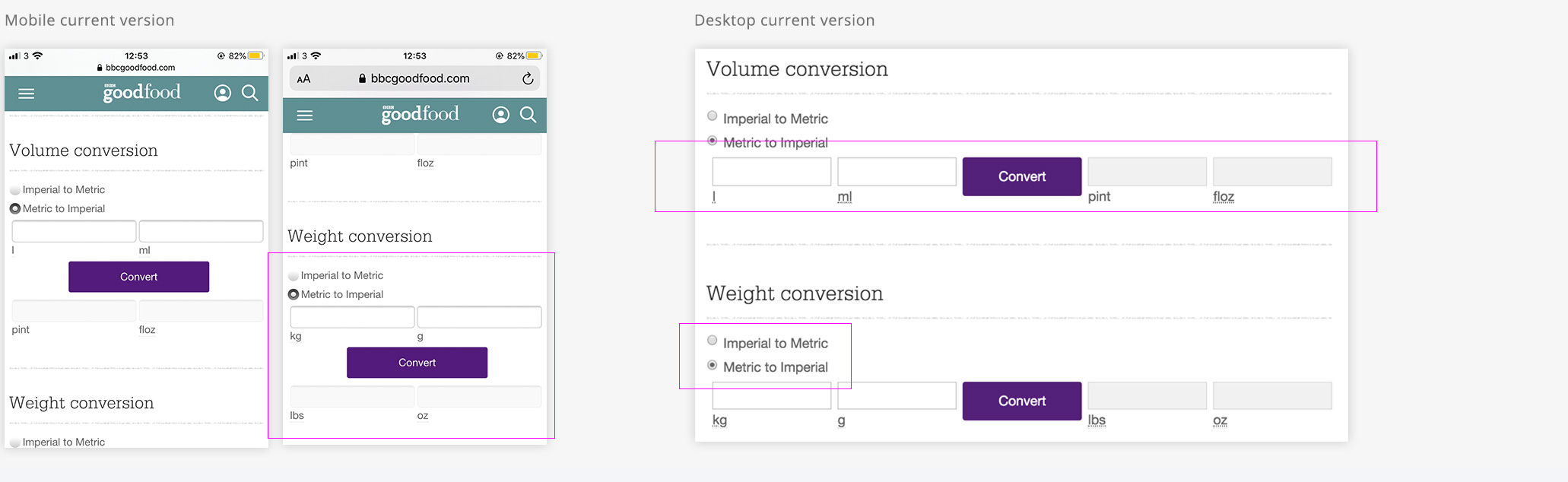
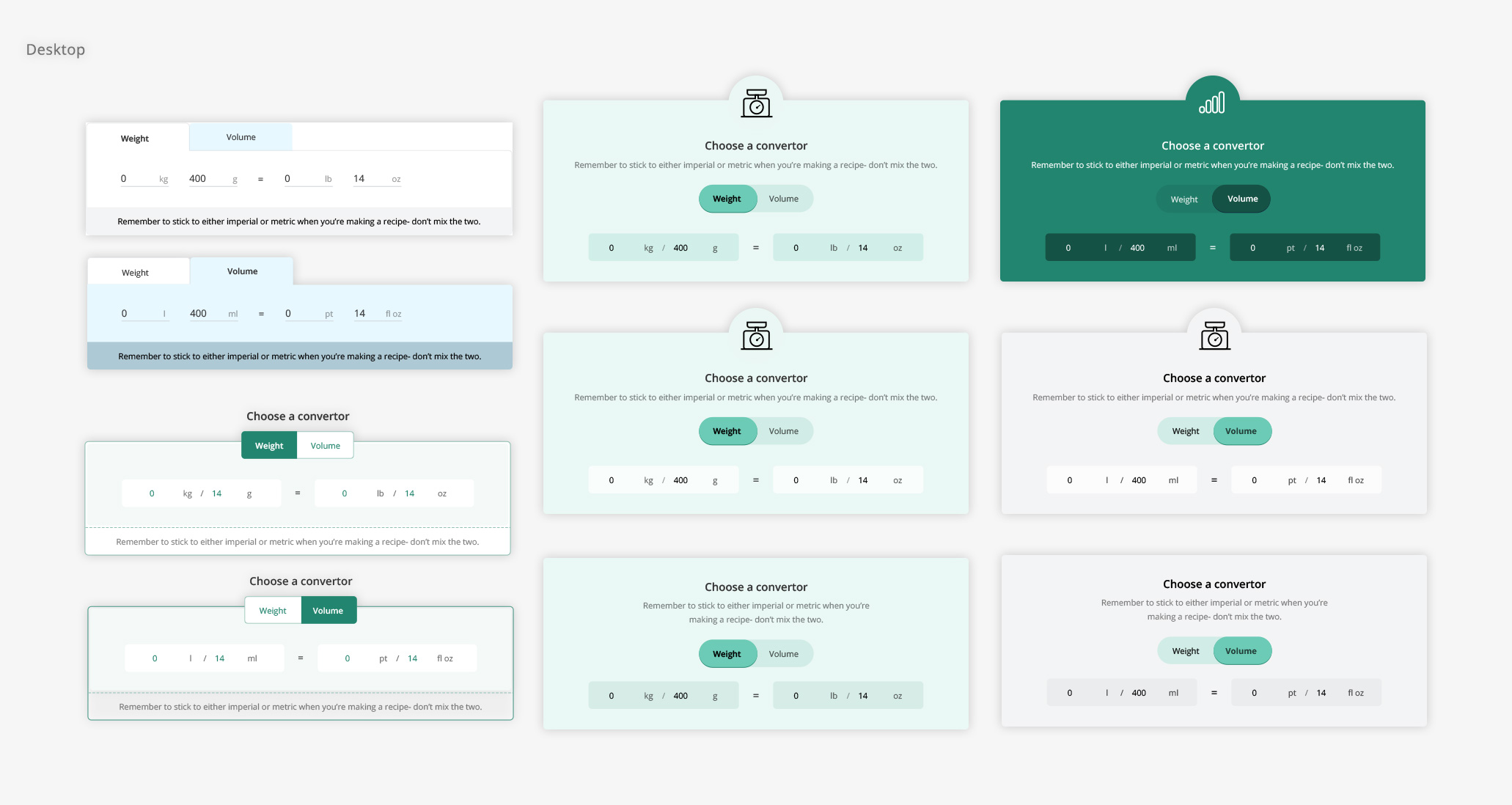
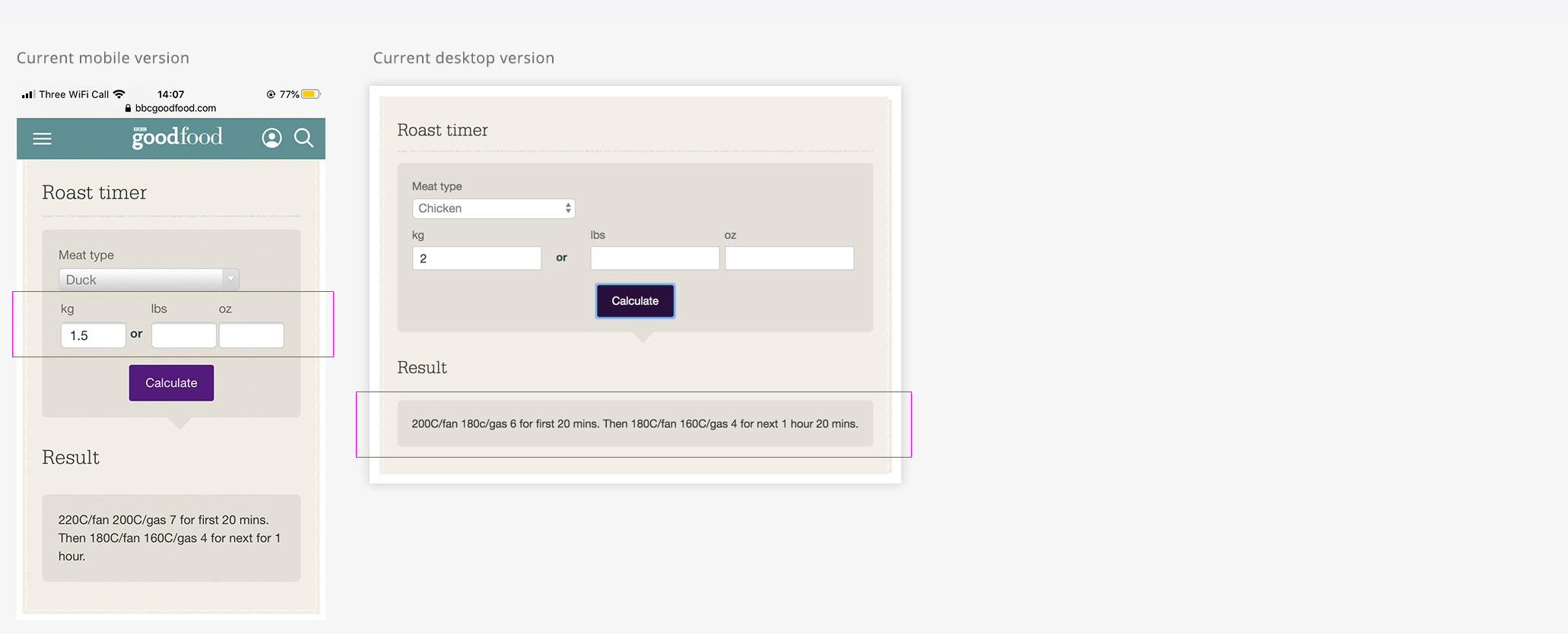
The problems in the current design are: Buttons are disjointed, there is no need to have volume convertor and weight convertor in separate bodies. Content hierarchy in the field clashes with the main call to action. I asked about 20 people internally, majority of them keen to use these convertors while preparing a meal and most of them will use it on their mobile. The units are placed far away from each other, most of them find it confusing and take some time to figure out how it works.
Solutions: Merge Volume and weight convertors to one body and share the same fields. Default weight as pre-selected tab as it's the most commonly used unit. Remove the big call to action, as this will be a instant results when a field is amended or a number is insert in.
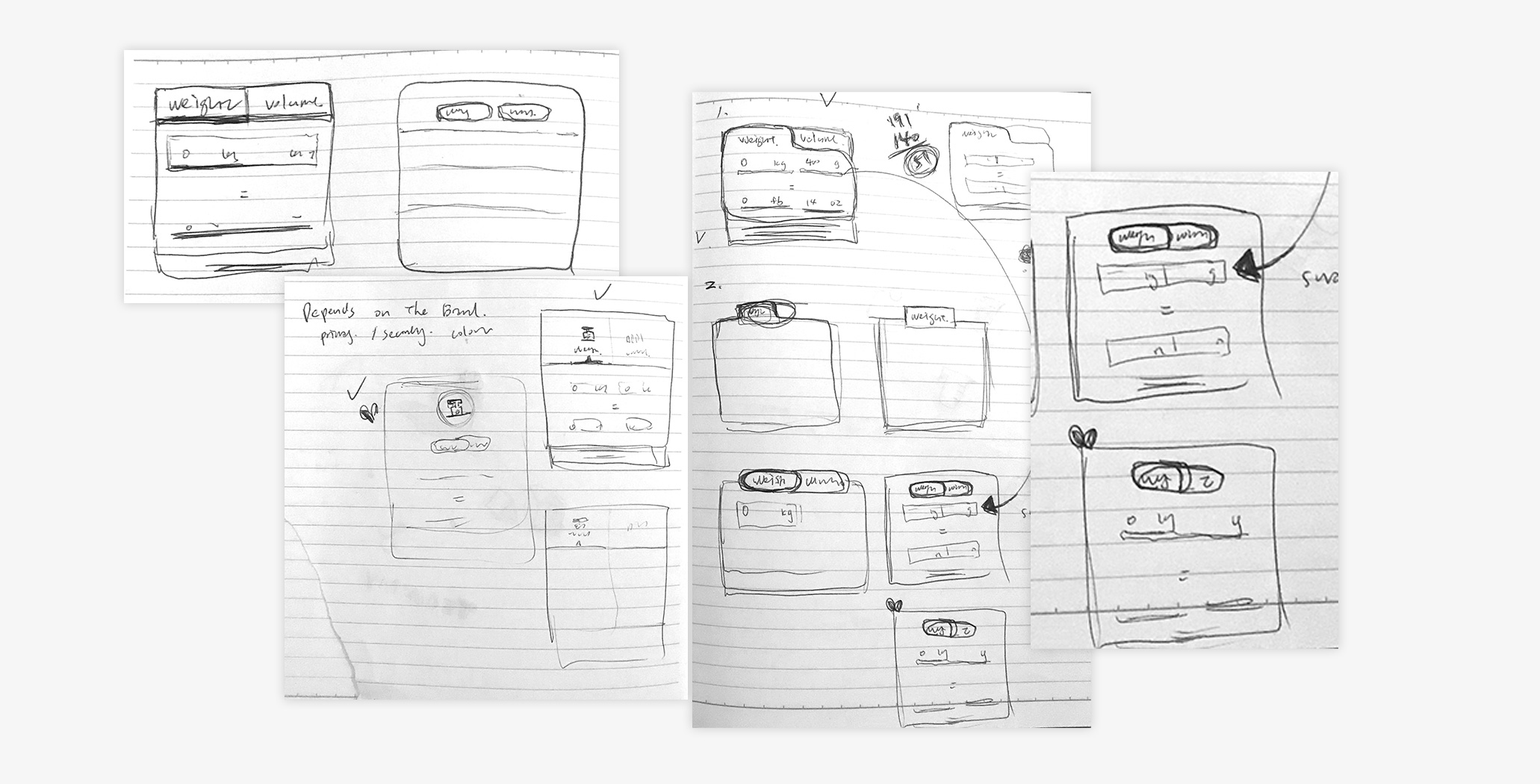
Sketches

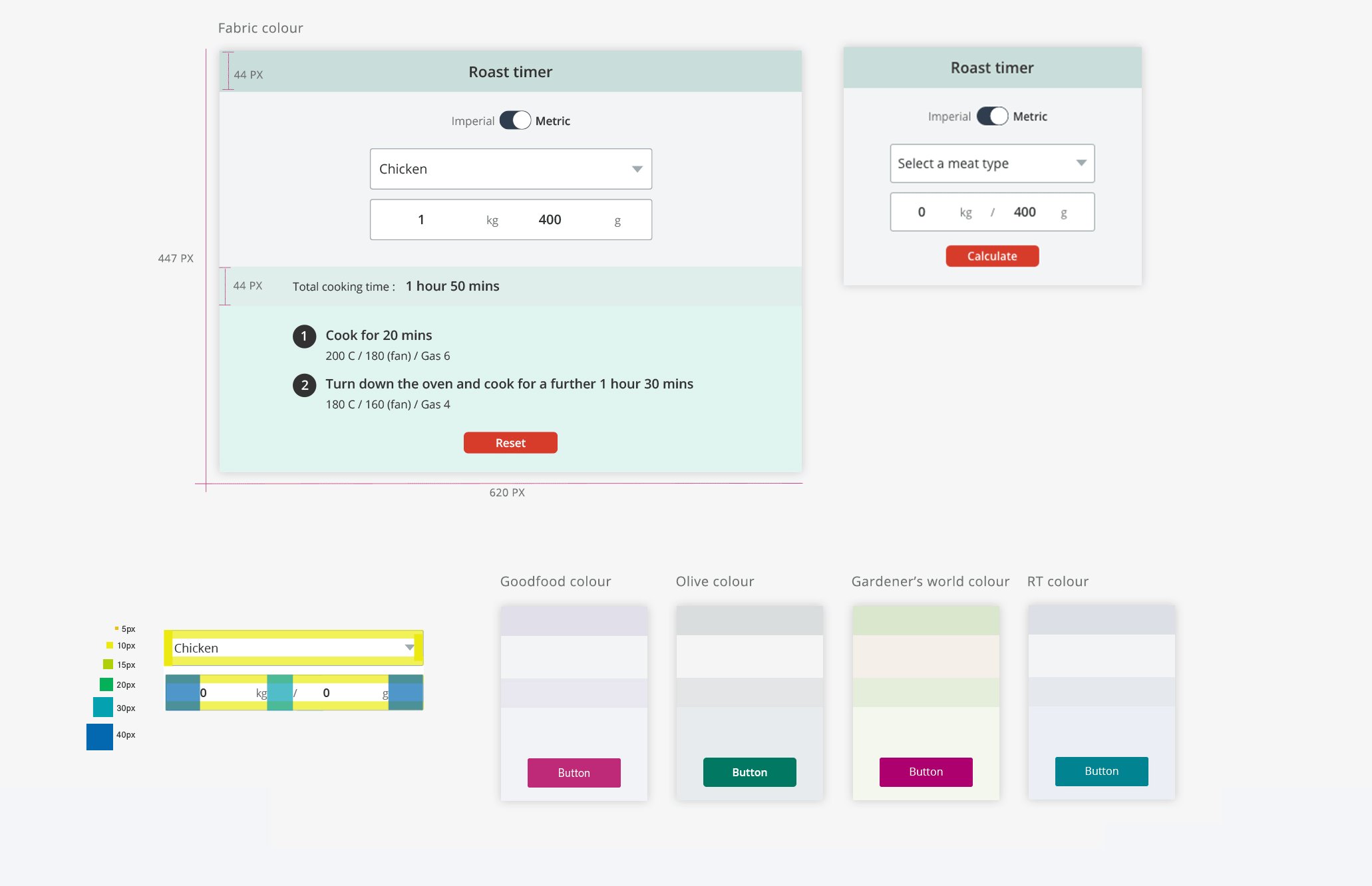
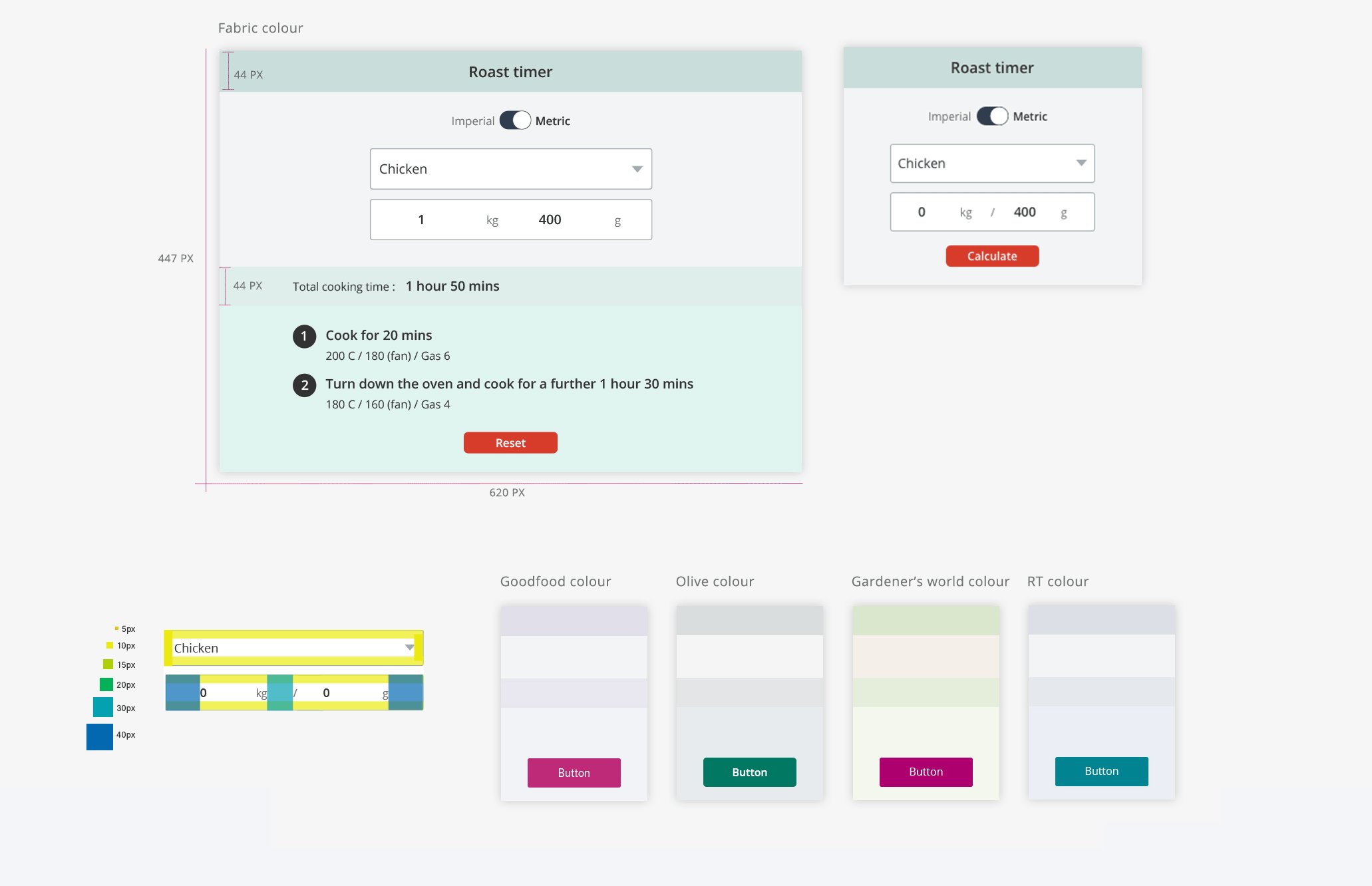
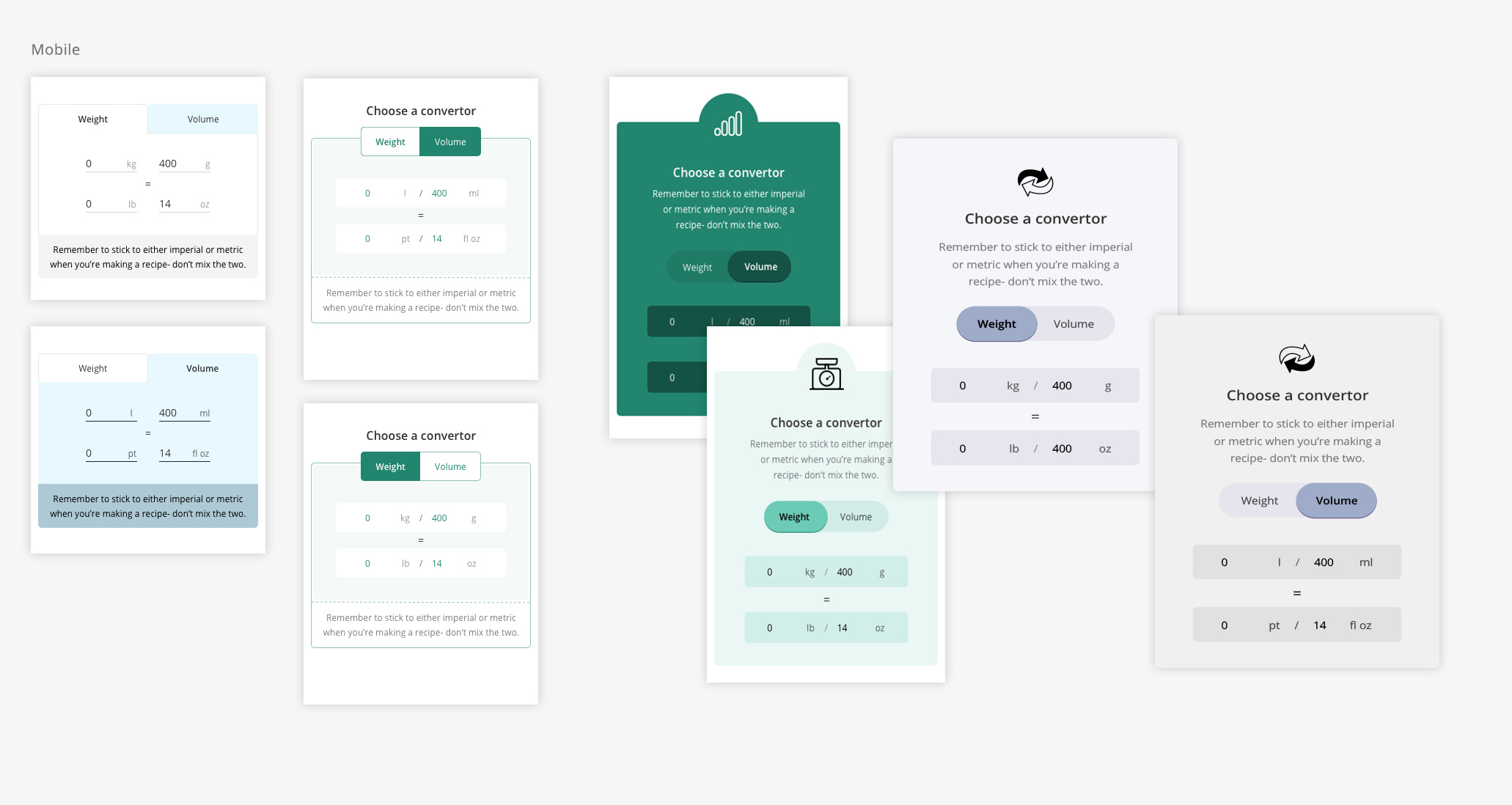
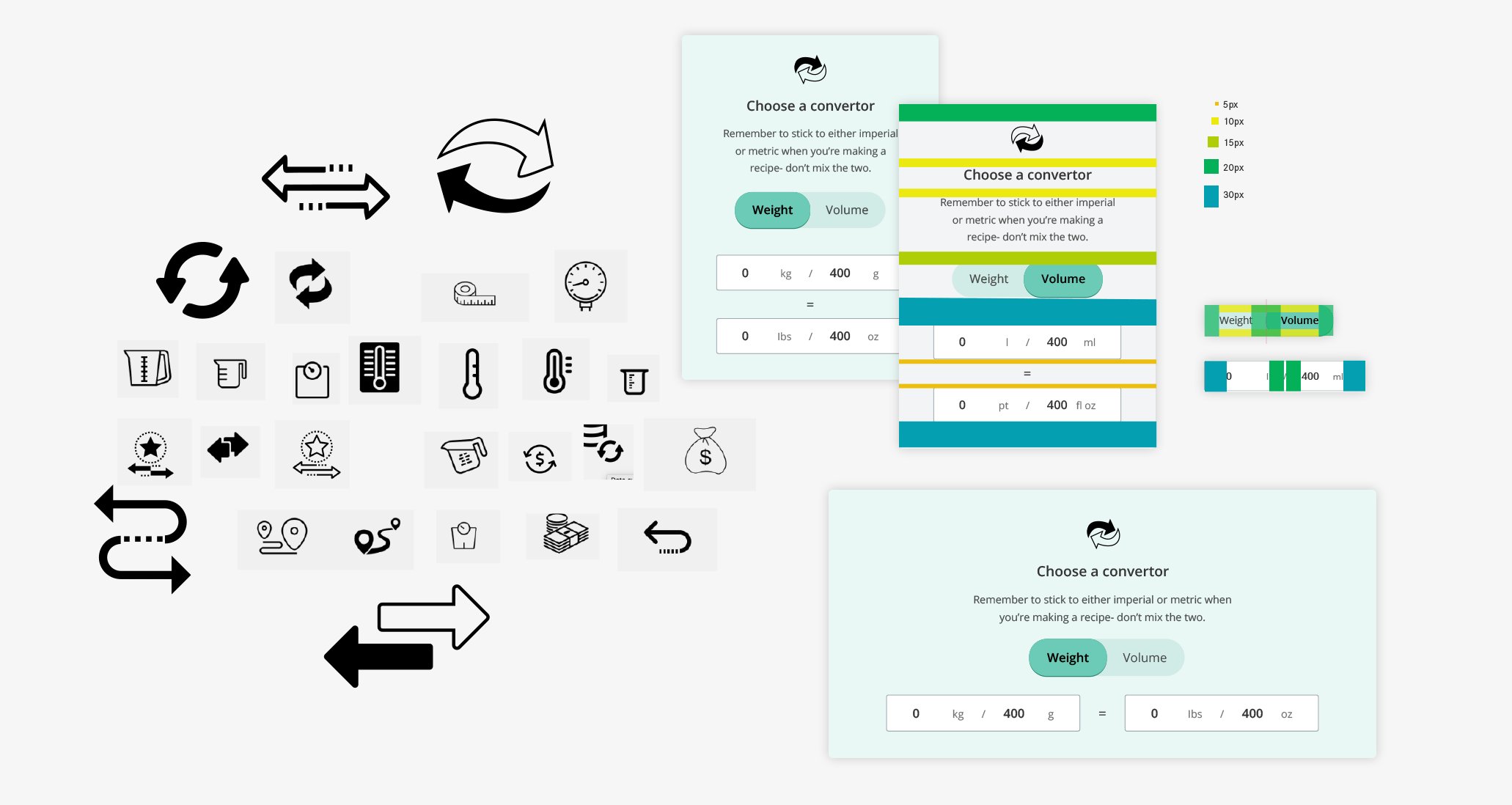
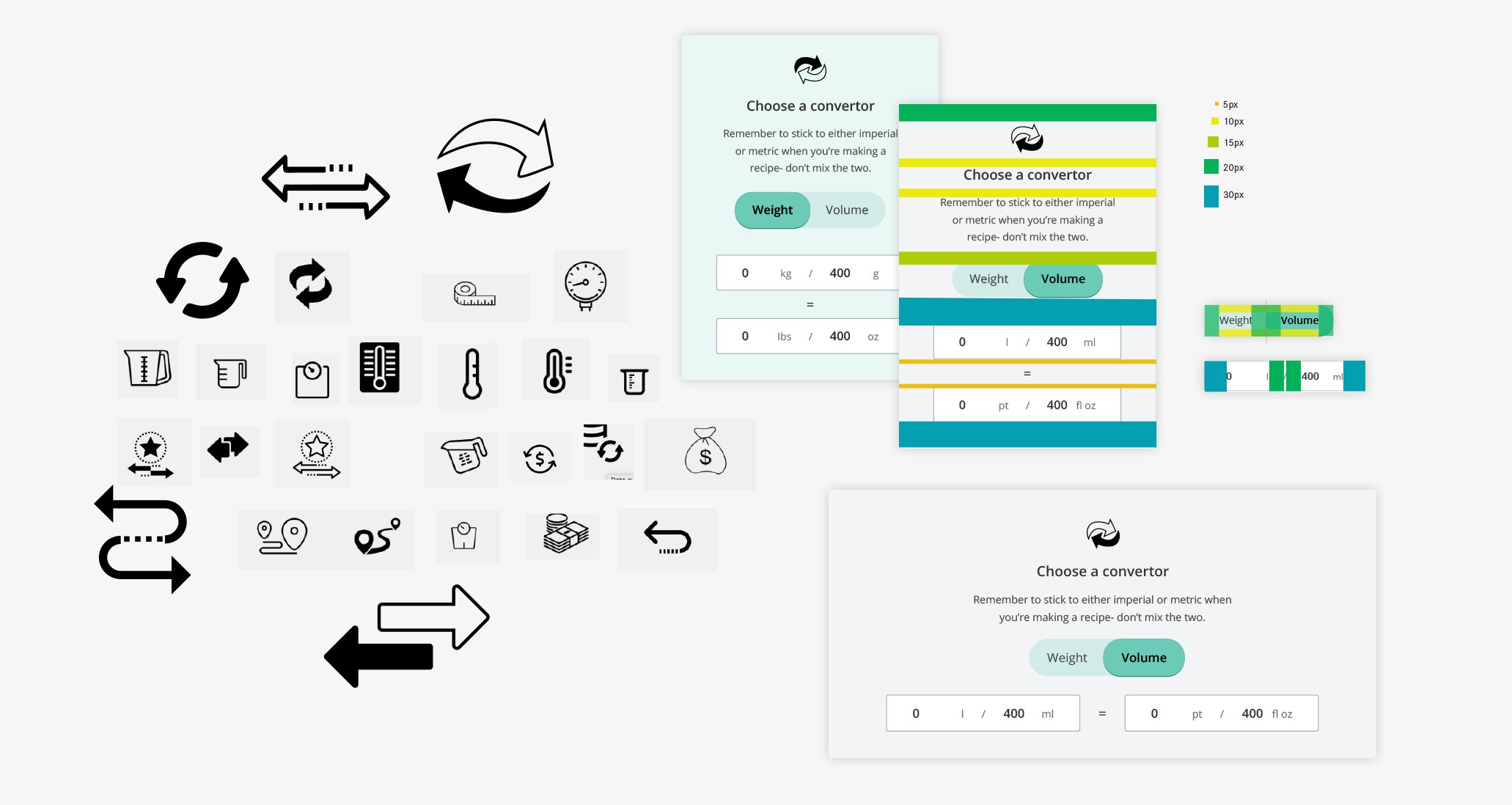
UI design process
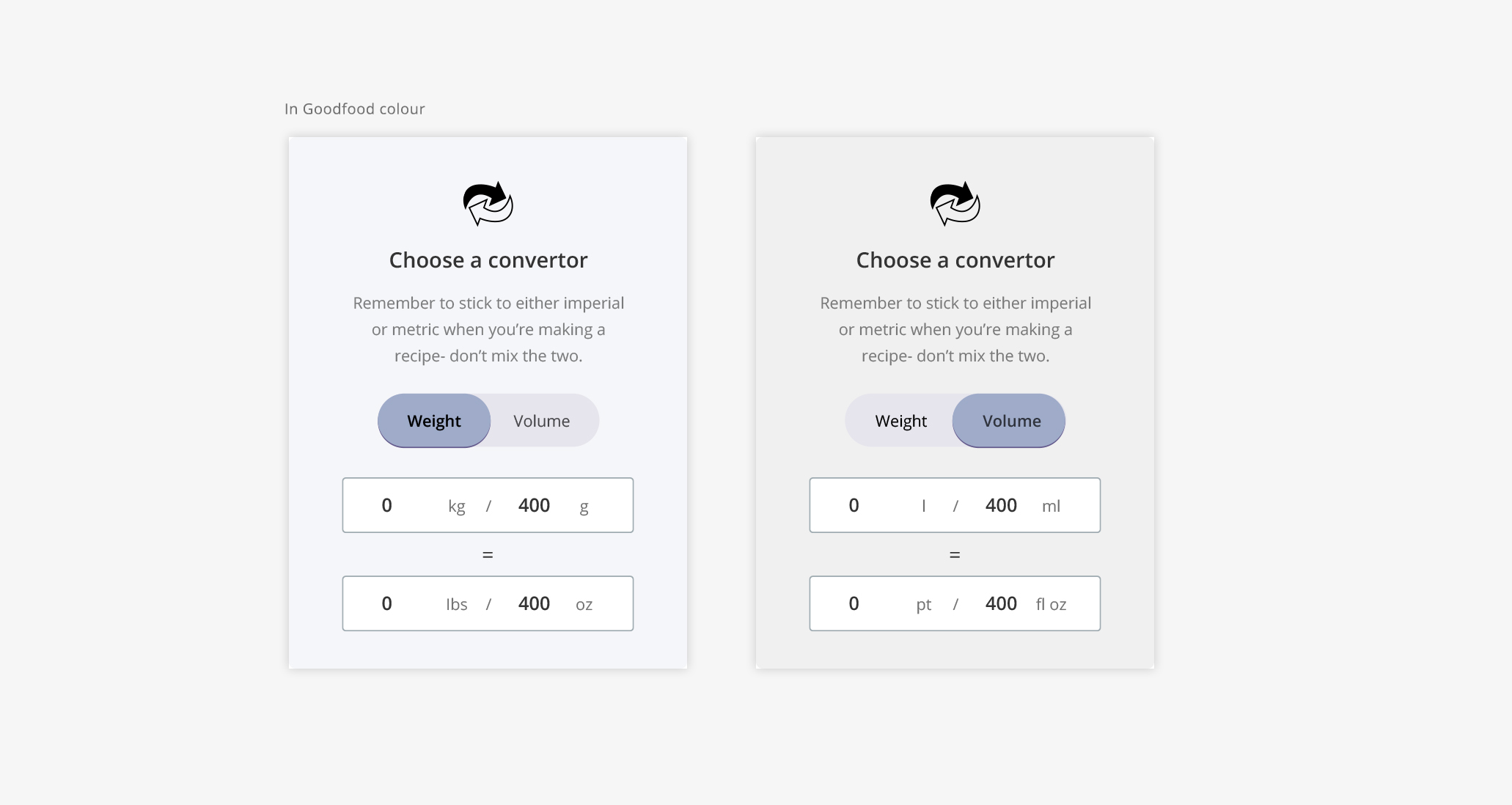
Design with mobile first, below are design process from left to right. We often start with Fabric colours (centre theme), then apply other brand colours. We were going to use tabs to switch between volume and weight and add introduction descriptions to guide users. We did internal texting, users prefer buttons instead of tabs and they all both like the introduction texts; they think is clear and help them to know the purpose of this convertor.


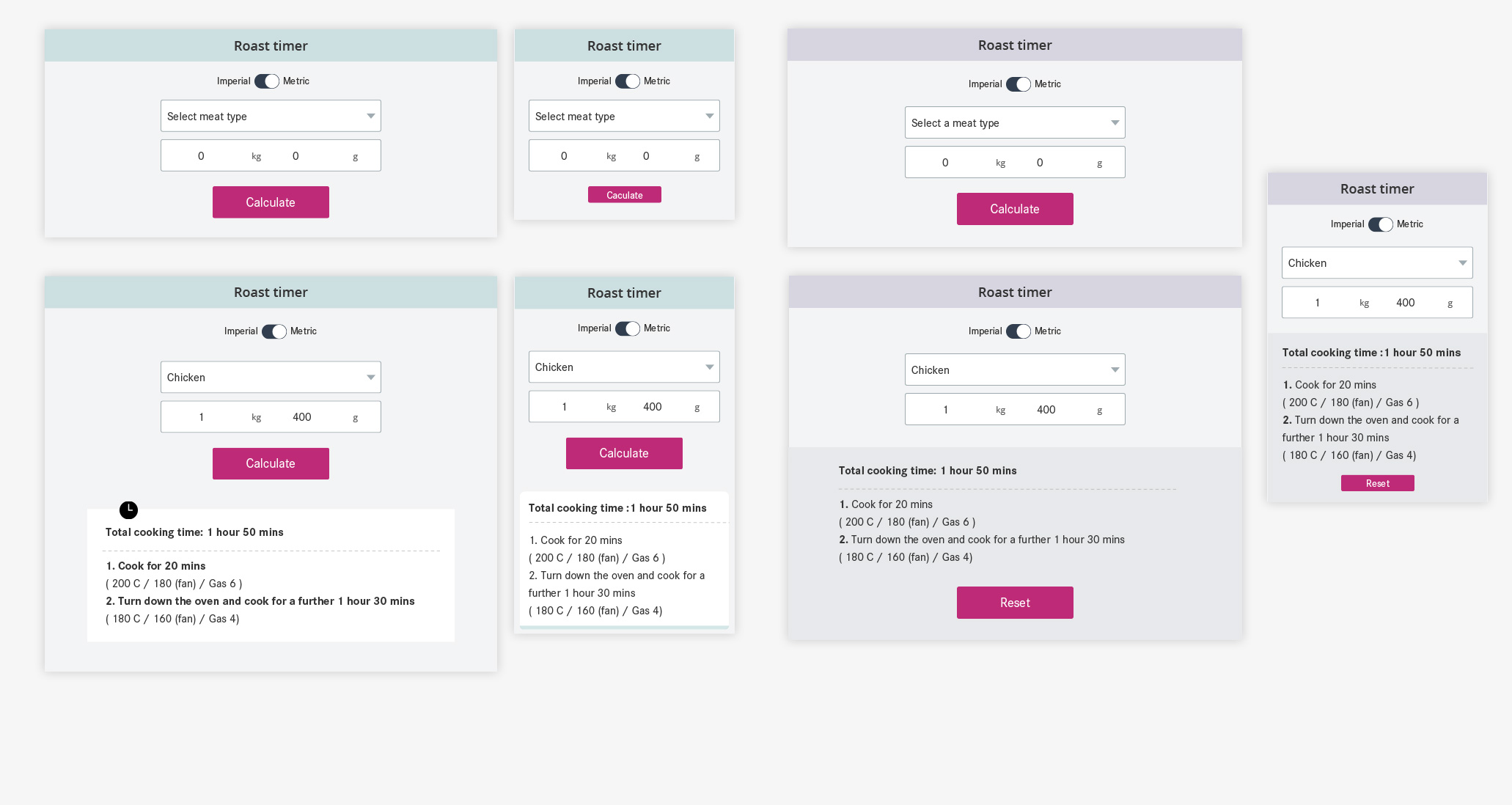
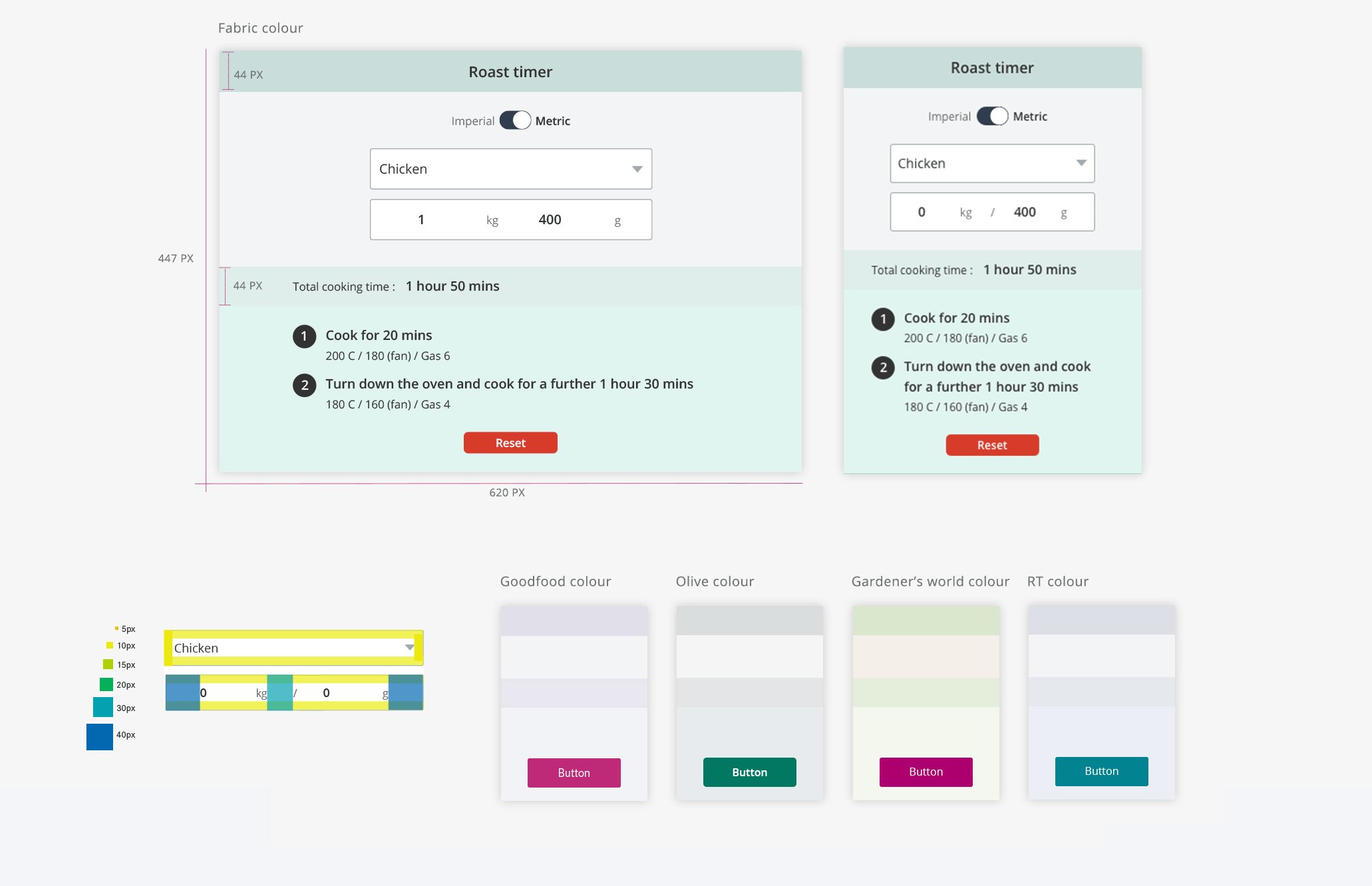
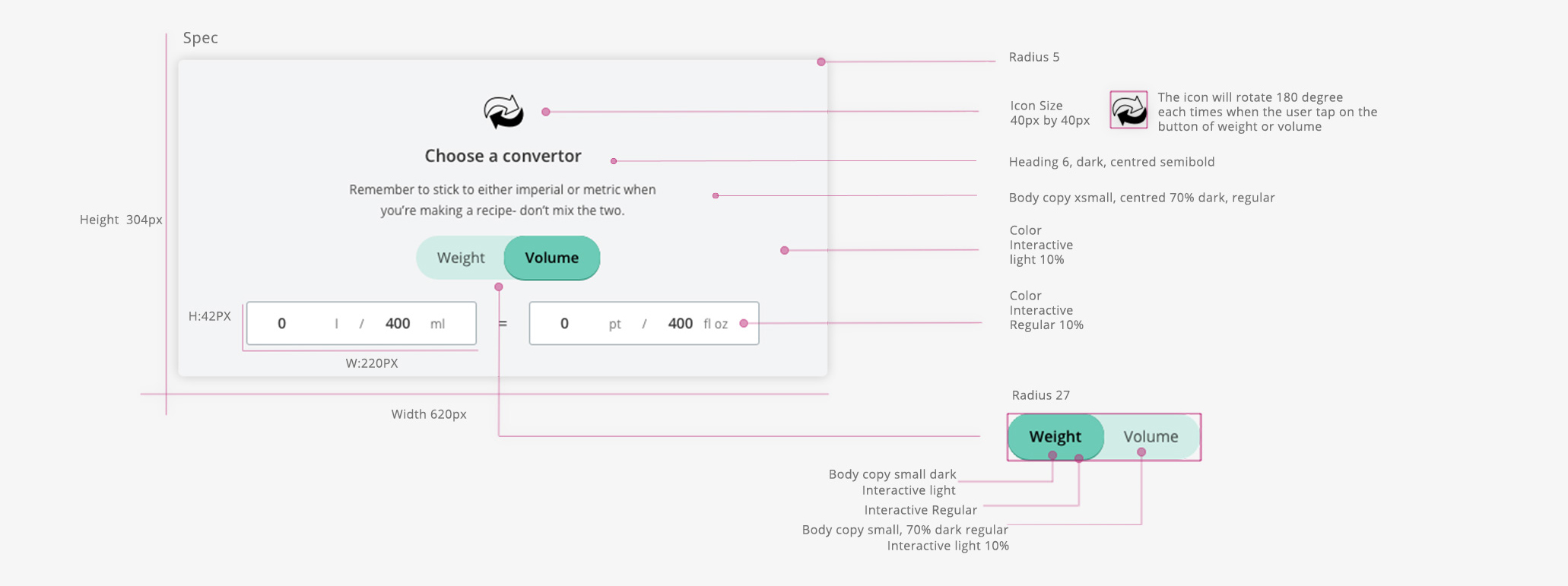
Final version



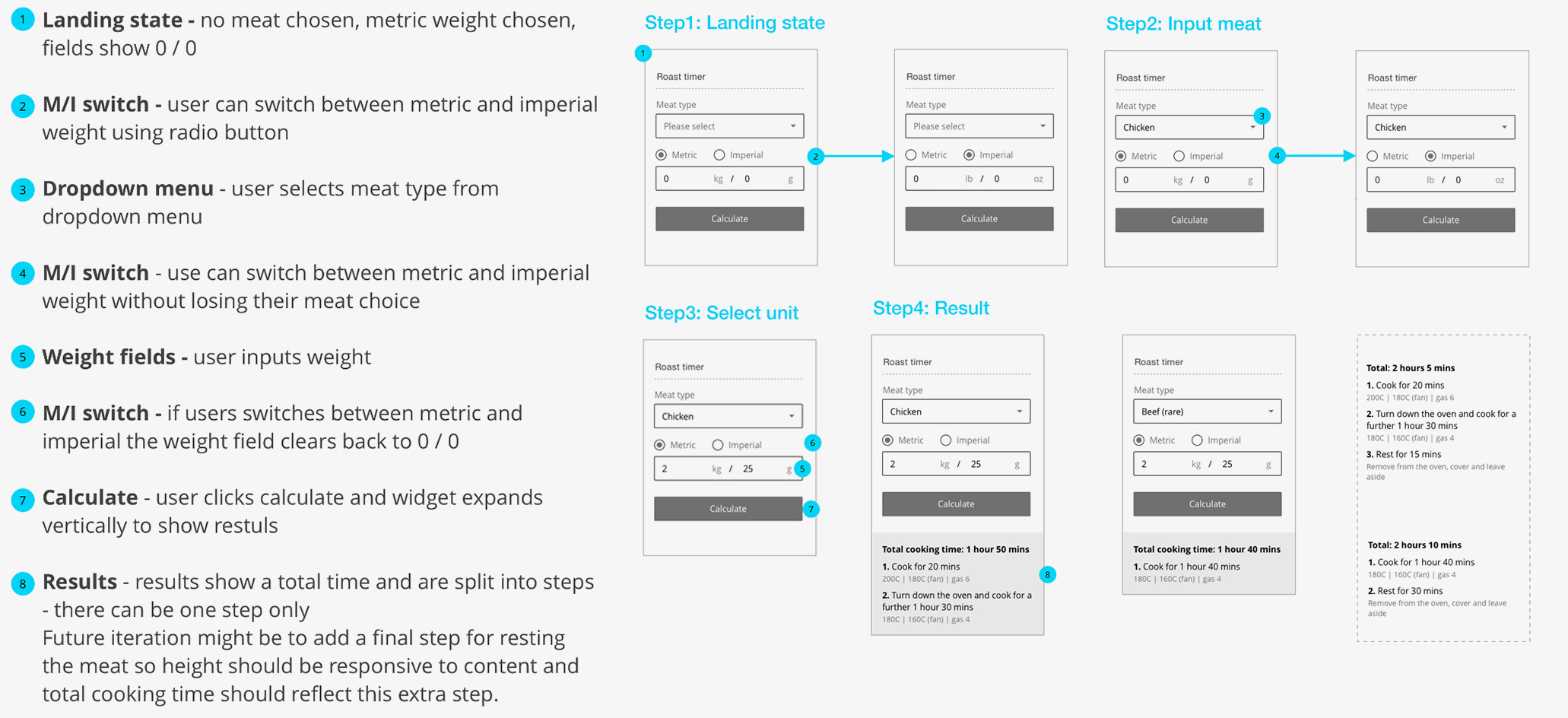
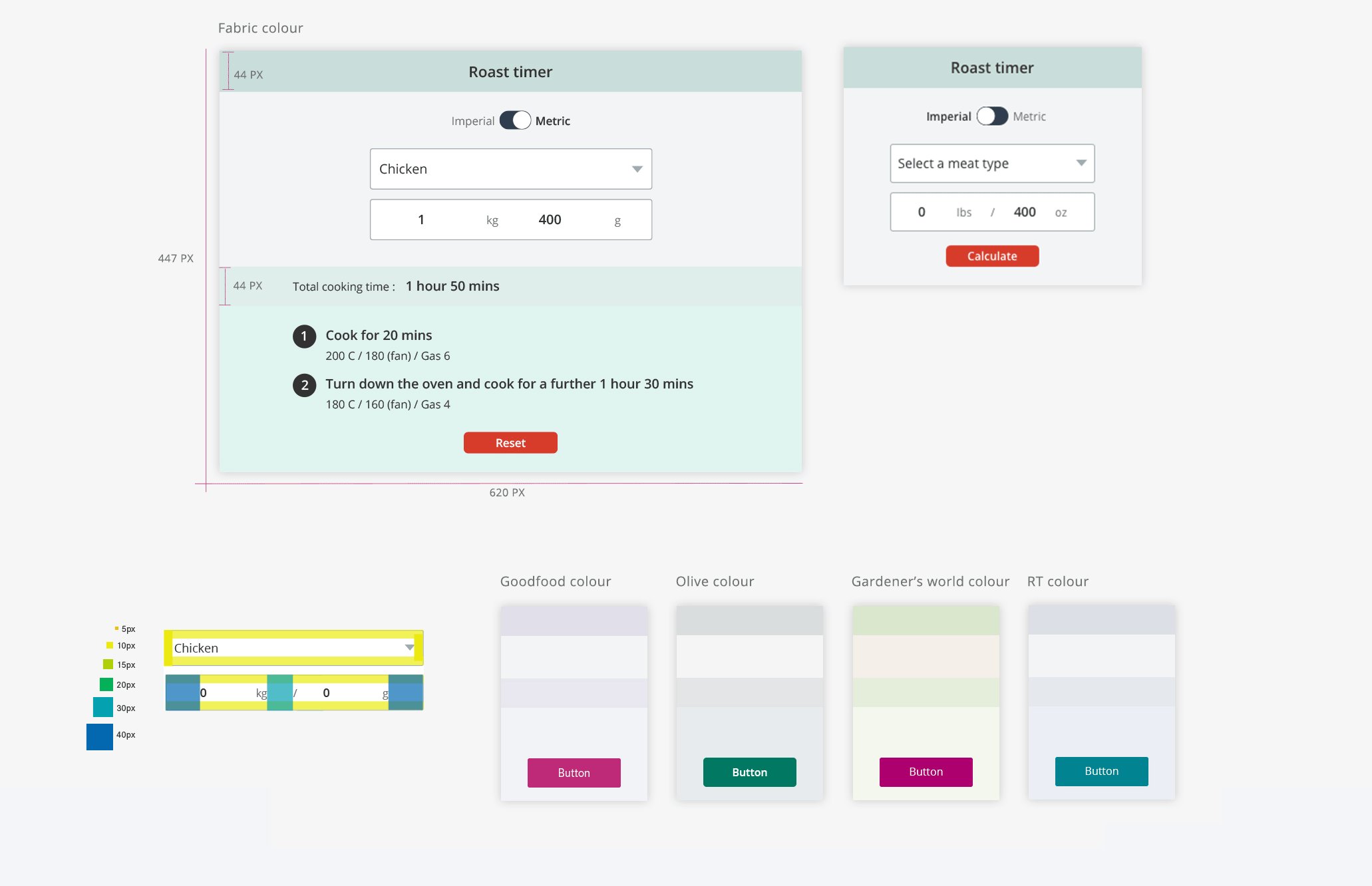
Roast calculator
The problems: Asked 20 people internally, majority of them find the result information not clear enough. Some wishes to have better content hierarchy or
steps to follow. Most of the food package are in metric, some think imperial unit is a bit unnecessary.

The solutions: Add typography and font weights for result filed. Default metric as the main unit. Use the same unit field from previous volume and weight convertor for consistency.
Inspirations
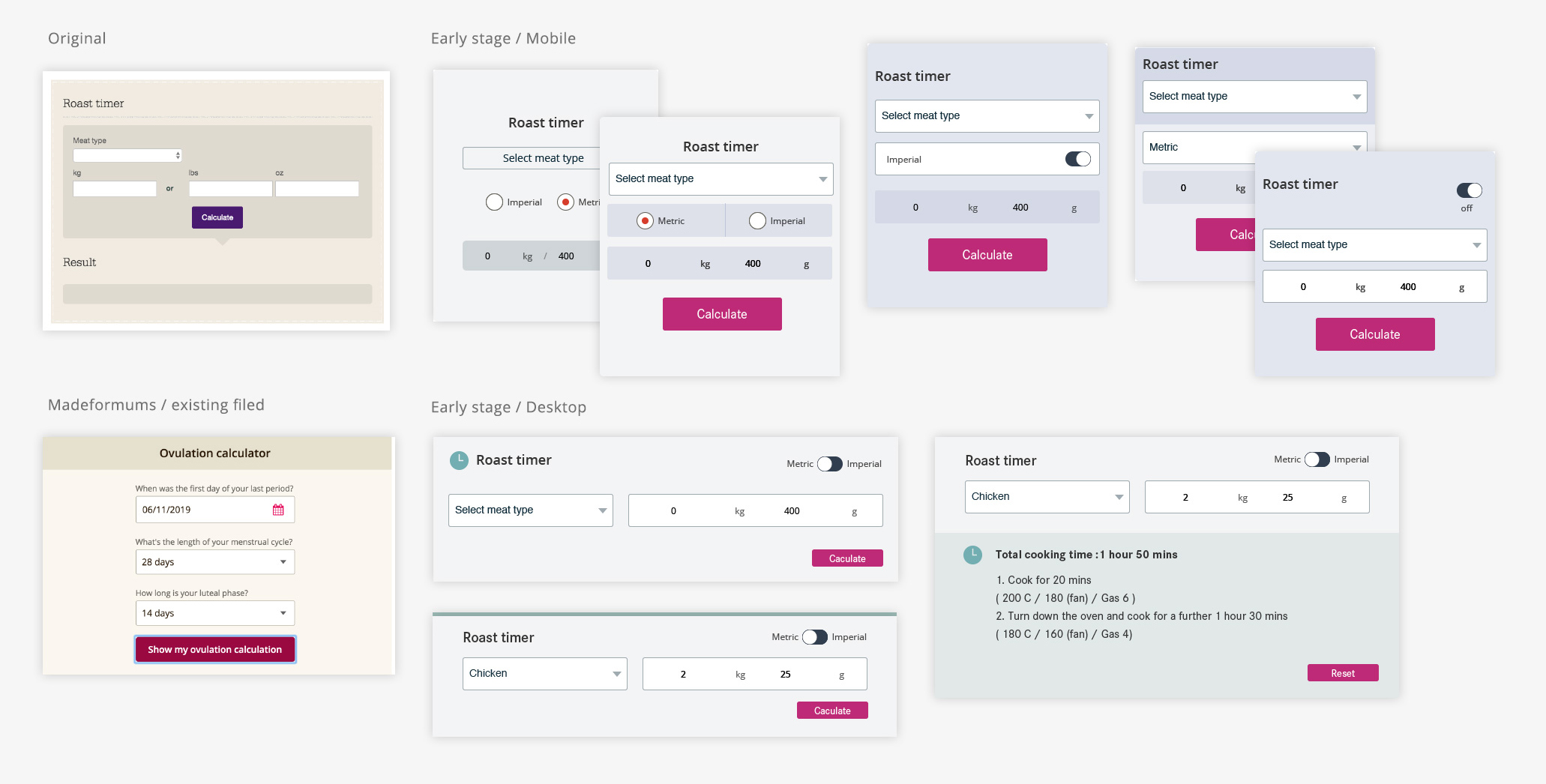
UI design process
Design with mobile first, below are design process from left to right. We often start with Fabric colours (centre theme), then apply other brand colours. I used existing field from Fabrice design system and use switch buttons to convert units. Madeformums is one of our brands, they already have a calculator; to keep features consistent with each other, the style for roast calculator is reflecting to its look and feel.
Final version